
Tips for Staying Focused and On Track with Your Website Project
There’s nothing quite like the thrill of starting a brand new website project. The blank canvas, the world of possibilities, the chance to create something amazing from scratch – it’s an exciting feeling for any web developer or designer. However, as most of us have experienced, that initial rush of enthusiasm can quickly turn into a struggle to keep the project under control and on schedule if you’re not careful.
We’ve all been there – what started as a simple website redesign morphs into a full-blown re-envisioning of the entire online platform and strategy. Or an ecommerce build balloons into an enterprise-level system with complex integrations and customizations galore. Scope creep is a very real danger on any project.
Similarly, it’s far too easy to get bogged down by delays from countless back-and-forth revisions, breakdowns in communication, or shifting requirements and priorities from stakeholders. Before you know it, weeks or months have gone by with frustratingly little forward progress.
The good news is, by proactively taking certain steps from the outset, you can mitigate many of these risks and put your website project on a trajectory for success. In this post, we’ll explore some key strategies for kicking things off right and setting yourself up to deliver an outstanding final product without the constant scope expansions and missed deadlines.
1. Unclear Project Requirements
Delay: Ambiguity or changing requirements mid-project can lead to confusion and rework.
If the project goals, vison, key features, and core functionality are not clearly defined and agreed upon from the start, it creates a lot of guesswork and assumptions. This lack of clarity makes it very difficult to ensure the end product meets the client’s needs. Even worse, constantly shifting requirements means work already completed may need to be redone, using up precious project time and resources.
Solution: Clearly share your goals, target audience, desired features, and functionality upfront. Put yourself in the user’s shoes and provide detailed feedback during the initial stages to minimize revisions later.
2. Inadequate Content Preparation
Delay: Insufficient, changing, or disorganized content slows down the design and development process.
Without having all the website content – text, images, videos, etc. – prepared and organized beforehand, the designers and developers are asked to work with placeholder content or constantly swap things out as new content trickles in. This content churn and lack of final assets makes it extremely difficult to accurately design things like page layouts, content flows, image dimensions and more. It creates a hugely inefficient work cycle.
Solution: Gather and organize all necessary content (text, images, videos) before starting the project. Follow content guidelines provided by our team for smooth integration.
Pro Tips for Content Planning
Content: Aim to provide final approved copy. When our development team takes time to place the content in the site, multiple edits and changes to the content later can add additional billable hours.
Things to consider, does your existing content need to be rewritten or updated?
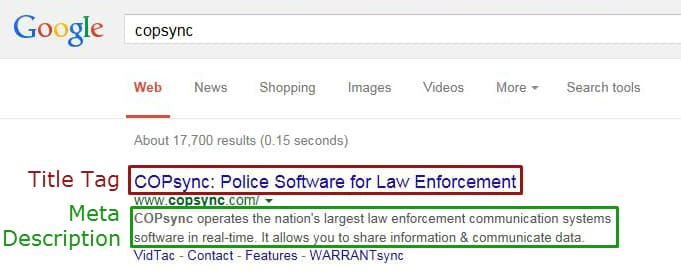
Has SEO been optimized and keyword researched?
If you need help with content – discuss that at the beginning of the project and how it can be resolved. The good news is – website copy can always be updated later! Websites should always be getting updated ,and new fresh content added.
Here are a few methods to help with content:
- Use your existing website content.
- Put your existing content into AI, like ChatGPT, and let it rewrite any content you want updated. Be sure to review it as AI does make mistakes.
- Allow our team to suggest what should go on the page – we allow for 1 round of revisions to the copy from there.
- Consider Headlines & Title text – Do you want catchy and SEO oriented phrases? Consider what your customer would be searching for and your tone of voice.
- Call outs – Should there be any specific text that stands out?
Images / Photography Organization: Organize them so they are easily found. Avoid burying files in a bunch of nested folders. Properly named images can also help us find them. We recommend organizing them in folders with names that match the pages or sections where they will be found on the website.
Stock Photos: Our resources literally have millions of photos to select from; which can make finding the ‘perfect’ photo difficult. We do our best to match the style of your website, colors used, and the overall space and theme for the photo area on the site. If we suggest an image and you don’t like it – please provide detailed feedback as to why and search our resources to find one that matches what you’re seeking.
Photography: Make sure to get all photography done as early as possible. Websites are visual creations and photography makes up a big part of that. Until we see what the photography looks like, what resources you have (ie. Headshots, Team photos, Office shots, Building Exterior, Products, Drone footage, etc.), we cannot determine how much space to allocate for the photos or how they will best fit your overall website look and feel.
3. Lack of Timely Feedback and Approvals
Delay: Long response times to design mockups or development updates can halt progress.
The creative process involves continuously sharing works-in-progress and receiving feedback to evolve the designs and features. If there are constant delays in receiving critiques and approvals from the client’s team, then the project grinds to a halt. The developers can’t proceed with site builds until designs are approved, and the designers can’t move on to next phases until their work is signed off on. Also, the longer feedback takes, the more likely everyone is to forget previous discussions and why certain decisions were made, leading to reworking and having second and third discussions on the same items.
Solution: Designate a point of contact within your team (that has final decision making power) for timely feedback. Schedule regular check-ins to review progress and provide feedback promptly.
4. Scope Creep
Delay: Adding new features or functionalities not included in the initial scope can extend project timelines.
While it’s exciting to have new great ideas mid-project, arbitrarily tacking on additional features and components creates total chaos. Each new element requires reworking of designs, implementations, testing, and more. Something seemingly small like adding a social sharing feature can have widespread impacts on site architecture and build hours. Scope creep is one of the biggest factors in blown budgets and timelines. Your account manager can advise what is possible within budget and scope.
Solution: Stick to the agreed-upon project scope. Prioritize essential features and save additional functionalities for future phases or updates.
5. Technical Challenges
Delay: Unforeseen technical issues, such as hosting problems or compatibility issues, can cause setbacks.
Even with upfront planning and preparation, sometimes technical gremlins can pop up during development. Maybe the client’s hosting environment doesn’t meet certain software requirements or has restrictions around the coding implementation. Or perhaps a third-party integration runs into compatibility issues with the content management system. When these types of roadblocks emerge, it requires time to investigate, troubleshoot, and find workarounds.
Solution: Discuss technical requirements and potential challenges with our team early on. Ensure your hosting environment meets necessary specifications or use Atomic’s hosting.
6. Resource Constraints
Delay: Limited availability of key stakeholders or resources can hinder project progress.
A website can’t be built by the website agency alone – it requires consistent collaboration with the client’s team. If the main point people from the client’s side have limited availability for feedback, reviews, approvals etc., it severely bottlenecks progress. Similarly, if there is a lack of dedicated resources committed to handling things like content, integrations, testing, then the project can’t advance in a timely manner. Any final decision maker needs to be involved in the kick-off and decision making calls.
Solution: Allocate sufficient resources from your end, including time and personnel, to collaborate effectively with our team. Clear communication and defined roles can help streamline the process.
7. Dependency on Third Parties
Delay: Relying on external vendors or partners for content or integrations can introduce delays.
When aspects of the project rely on third-party services, plugins, systems etc. it adds vulnerability to schedule slippage. For example, if the project requires imagery or video content from an external photographer or production studio, any delays in their delivery will impede the website’s progress. Likewise, site integrations with customer database systems or payment gateways controlled by other vendors are potential bottlenecks.
Solution: Identify dependencies early in the project and establish clear communication channels with third parties. Set realistic timelines and follow up proactively to ensure timely deliverables.
8. Client Review and Testing
Delay: Rushing through user testing and page reviews can lead to missed issues and rework.
When it comes to getting your site ready for launch, your involvement in the final approval and user testing is crucial for a smooth and successful rollout. Participate in user acceptance testing to ensure that the site meets your expectations and delivers an exceptional user experience. By actively participating in the review and testing process, you can help ensure that your website is primed for a successful launch, free from costly post-launch hiccups.
Solution: Allocate adequate time for thorough testing at each stage of development to catch any functional bugs, content inaccuracies, or broken workflows (like form notifications to your team) early on.
9. Scope Changes Mid-Project
Delay: Significant changes to the project scope after development has begun can disrupt workflow and timelines.
While flexibility is important, completely pivoting or drastically altering the project scope mid-stream causes chaos. Reworking site maps, designs, and codebase architecture already in-progress requires an tremendous amount of rework and adjustments. This recursive cycle essentially restarts portions of the project, leading to significant delays and budget impacts. Even small requests like cosmetic design changes can quickly accumulate into major timing setbacks.
Solution: Prioritize clear communication and documentation of any proposed scope changes. Assess the impact on timelines and budget before proceeding.
10. Payment Delays
Delay: Late payments or payment confusion can disrupt project momentum.
At the end of the day, agencies are running a business – and cash flow issues from late client payments make it extremely difficult to allocate resources and keep your project running smoothly. If there are constant delays receiving payments or questions around payment schedules, it strains the working relationship and often forces projects to be put on hold until resolved. This start-stop cycle severely impacts productivity.
Solution: Adhere to the agreed-upon payment schedule outlined in the contract. Address any payment concerns promptly to avoid project interruptions.
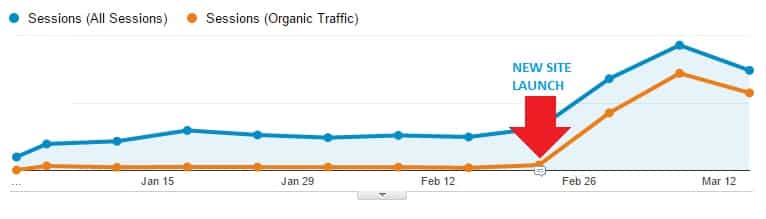
Website Status: Success!
Your website is a huge pillar of your marketing strategy, and we love helping clients get it right. By being proactive about planning and communication, we can steer clear of these common pitfalls together. With some foresight and an open partnership, the only showstopper will be celebrating a flawless launch!
Need Specific Help?
Interested in a specific topic? Review the topics below to get the info, news, and tips you need!


















































![HubSpot Partner Day 2019 [Recap] 51 ADC partner day 1200x630 1](https://www.atomicdc.com/wp-content/uploads/2019/09/ADC-partner-day-1200x630-1.jpg)



![30 Awesome HubSpot Tools That Won’t Cost You a Dime [Free Inbound Marketing Tools] 55 30 hubspot tools that won't cost you a dime](https://www.atomicdc.com/wp-content/uploads/2019/06/ADC-30-hubspot-tools.jpg)