What this post isn’t about: Creating a sitemap.xml file for Google or general SEO.
Over the past year I have worked with several clients that have signed up with Atomic and have moved, or are moving through the development process.
I found that one facet of the process was particularly hard to explain to a client. If you are not in the industry it can be difficult to understand and create a Site Map since the word has two meanings and is foreign to most industries. Below you will find observations and recommendations that I have found to be useful throughout the year.
Understanding What a Site Map Is
Our Definition: A list of pages displayed in a hierarchy that illustrates the relationship between the pages as well as site flow.
Wikipedia’s Definition: A list of pages of a web site accessible to crawlers or users. It can be either a document in any form used as a planning tool for Web design, or a Web page that lists the pages on a Web site, typically organized in hierarchical fashion. Full article available here.
The reason we use Site Maps is to get a full understanding of the pages in the site, how they relate, and to serve as a pseudo checklist when in development. Usually we will take them one step further and have a notes section to notate how content on that page is going to be organized (Example: Product Listing, 2-Column Blog Layout, etc.).
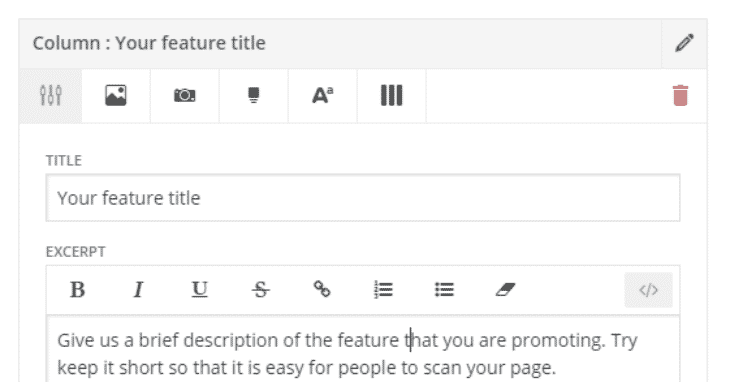
Creating a Site Map
Break Your Site Map into Sections
Breaking your site map up helps with organization and helps get a top-down view on your whole site. On small sites this will be very easy and require little effort, on larger sites it will be more time consuming but the payoff for staying organized is worth it. An example of breaking your site map up into sections is separating your site map into maybe Main Navigation, Footer Navigation, Additional pages not on any navigation (this would be pages that can’t be accessed by the navigation menus).
Setup Your Hierarchy
Obviously not all of the links on your site can go into the main navigation so you will need to prioritize these for your users. Think about how the people who use your site will search for information and create the easiest path. Consider what you think users will be coming to your site to do. They may be coming to look at events you will participating in, or maybe they are interested in your products. These important items should go into the Main Navigation.
Don’t Forget the Pages Not on Your Main Navigation
Some pages live deep in the darkest corners of your website. If you forget to add it to your site map you can’t get angry at your developer for not building that page when they didn’t know it existed.
Your Website is Not Built for You
Most importantly, remember that your website is not being built for you or your company to use (in most cases). You are building it for those visiting your site. Remove yourself from the equation and take some time to really think about how your visitors are going to use the website because it was made for them.
Blog Categories
Interested in a specific topic? Review the categories below and get the info, news, and tips you need based on your interest!









































![HubSpot Partner Day 2019 [Recap] 42 ADC partner day 1200x630 1](https://www.atomicdc.com/wp-content/uploads/2019/09/ADC-partner-day-1200x630-1.jpg)



![30 Awesome HubSpot Tools That Won’t Cost You a Dime [Free Inbound Marketing Tools] 46 30 hubspot tools that won't cost you a dime](https://www.atomicdc.com/wp-content/uploads/2019/06/ADC-30-hubspot-tools.jpg)