Tracking Ecommerce transactions on your website can lead to a vast wealth of data that sheds light on how your customers are using your site and the revenue they are generating. Below is just one step in the process, but it will allow you to view your Ecommerce transactions as Events in your Google Analytics Behavior report.
This will guide you through the GTM4WP plugin installation, how to properly send that data into Google Analytics, create an event for when people click on a product, add/remove a product, complete a transaction, and what coupon they used on an order.
1) Install the GMT4WP Plugin
To start, you’ll need to install the GTM4WP plugin on your site. You can download it from the repository and upload to your site, or search “DuracellTomi Google Tag Manager” in the plugins installer in WordPress. The author is Thomas Geiger. This awesome plugin is packed full of awesome features we can utilize in Google Tag Manager. I won’t repeat all of the steps to get this process started.
Visit this post on how to set up Google Analytics and the plugin for Enhanced Ecommerce.
This post picks up at Step 8. Once you’ve completed 1-7 come back here.
2) Setting up your Product Selection Event
Tracking views of your products is a useful feature because it is akin to someone entering your store. While a website visitor could be thought of the same way, seeing that a visitor clicked on a product shows expressed interest. You can determine the value of this information as you see fit.
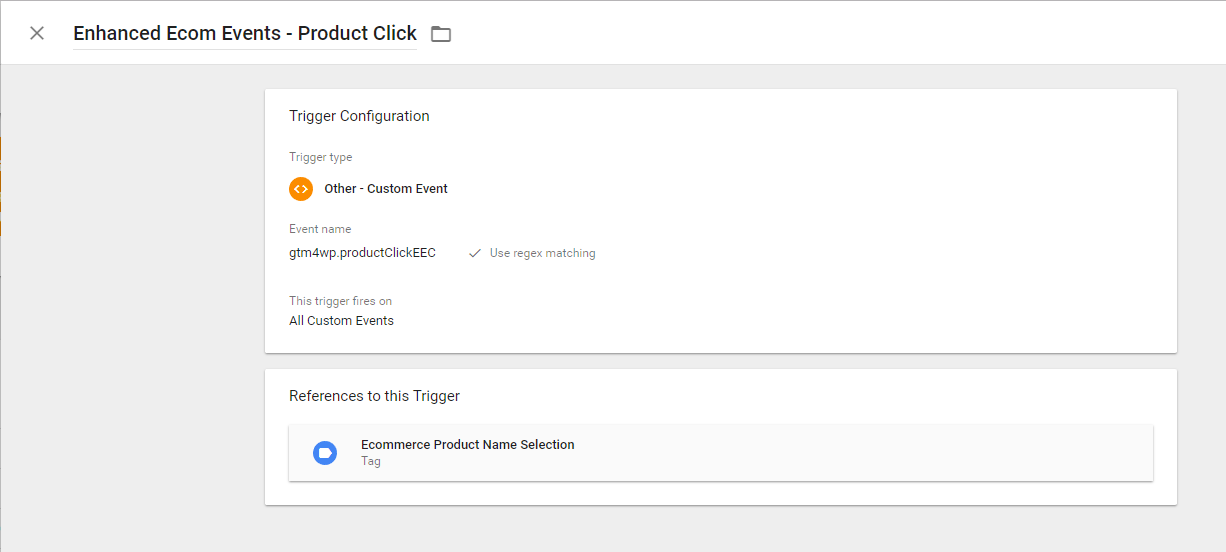
Set up your Trigger
Create a Google Tag Manager Trigger that will fire the Tag for a product item click.
- Create a new Trigger
- Give it a name you’ll easily identify its purpose with: Enhanced Ecom Events – Product Click
- Select the trigger type of – Custom Event
- Add gtm4wp.productClickEEC to the Event Name – this is the name created by the GTM4WP Plugin
- Check the Use regex matching box – important!
- We’ll fire this tag on All Custom Events
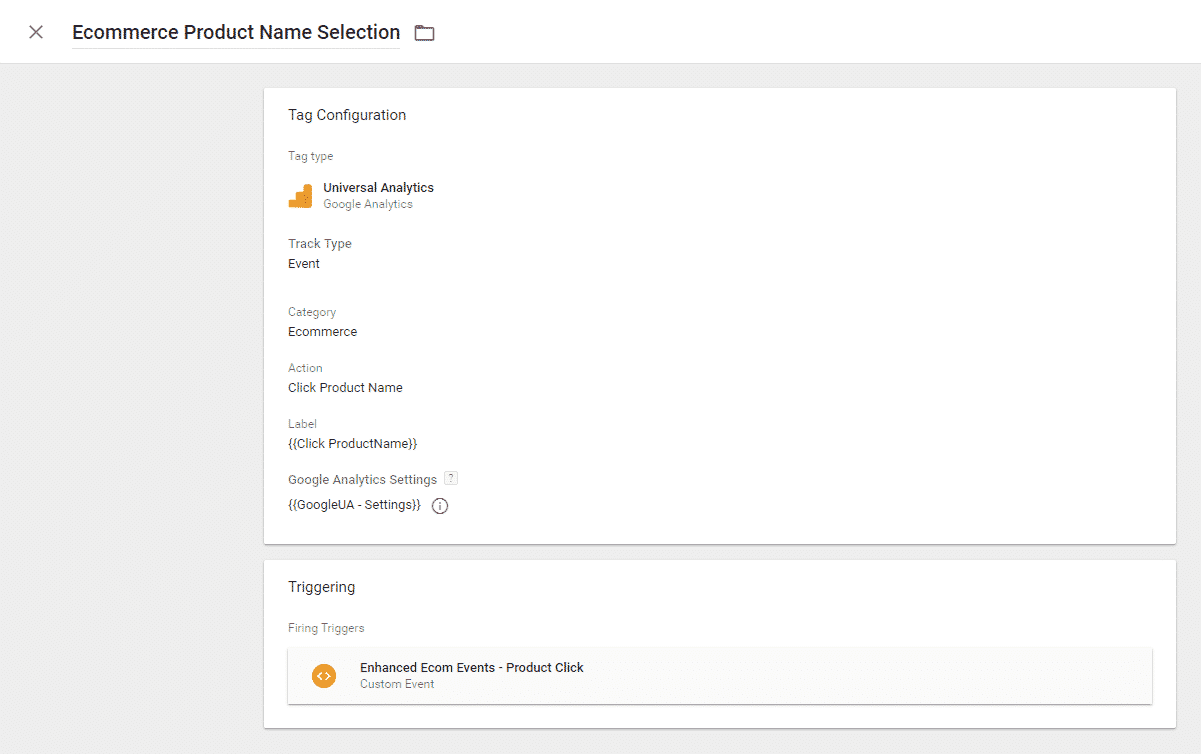
Set up your Tag
Now create a Google Tag Manager Tag that fires when the user clicks on a product name.
- Create a new Tag
- Give it a name you’ll easily identify: Ecommerce Product Name Selection
- Use the Universal Analytics Tag type
- Assign the Track type as Event
- We’ll assign the categories of:
- Category: Ecommerce
- Action: Click Product Name
- Label: {{Click ProductName}} (a custom variable described below)
- GA Settings: Settings you’ve already created
- Note: these can be customized to suit your reporting needs
- Assign the corresponding Trigger: Enhanced Ecom Events – Product Click
- Save your tag, make sure your GTM Preview mode is on, and Refresh if necessary
- Navigate to your site and refresh your product category page
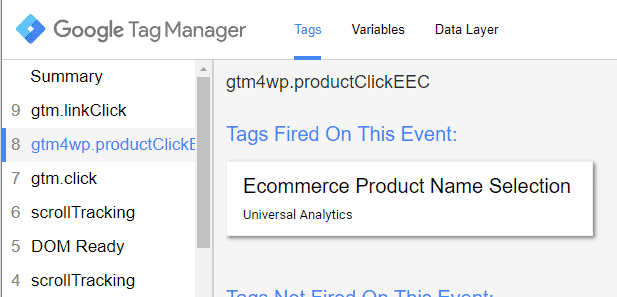
Checking Your Results in GTM Preview
Navigate to your website product category page, and refresh it if necessary
- Confirm the GTM preview is working
- CTRL + Click (PC) or ⌘ + Click (Mac) a product on your site
- You should see the gtm4wp.productClickEEC event
- Click the event and you should see the Tag you created fire
- Click the Data Layer above to view the values that are produced (you’ll need this for the bonus step)
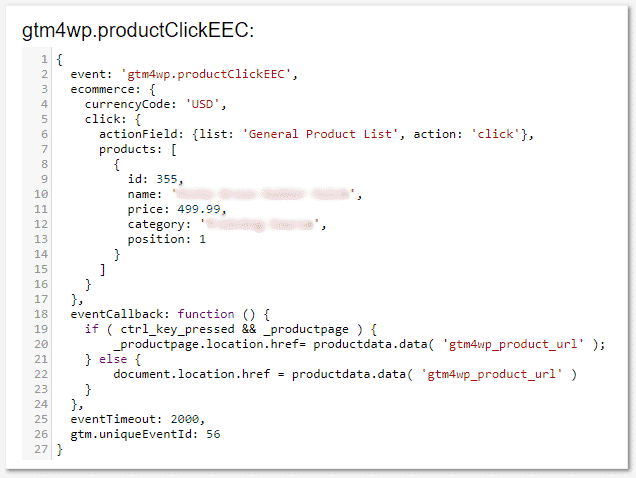
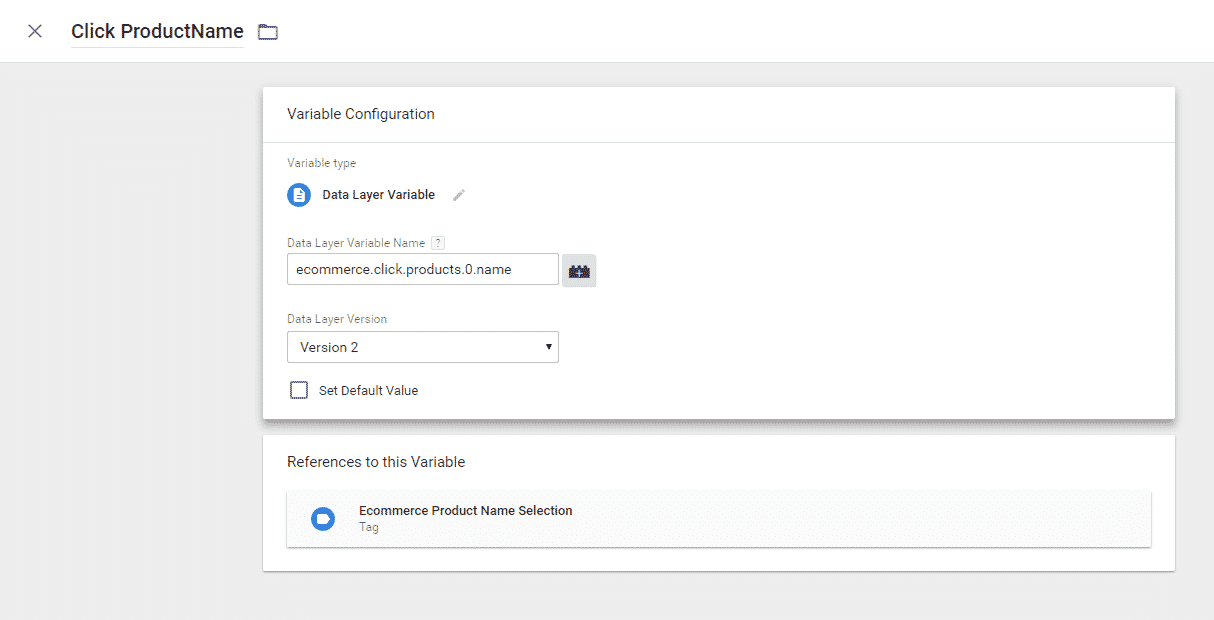
Bonus: Set up your Product Selection Data Layer Variable for your Tag Label
If you would like to add a custom Label with the product name, or other variable, this is where you’ll need to access the Data Layer in the Google Tag Manager preview. As Simo Ahava explains in this post, the items are stored in Arrays in the Data Layer. To access them, you’ll need to step down in the progression with your values.
The value I am trying to access here lives in ecommerce > click > products > name. Products has the array, so I need to designate the position in that array using a numerical value. That is how I reached the name of ecommerce.click.products.0.name as my variable name.
3) Setting up your Add/Remove Product Event
This tag allows you to determine when a user adds or removes an item from their cart. We’ll walk through how to set up the Add to Cart.
After completing this step, your task is to try setting up the Remove from Cart Tag.
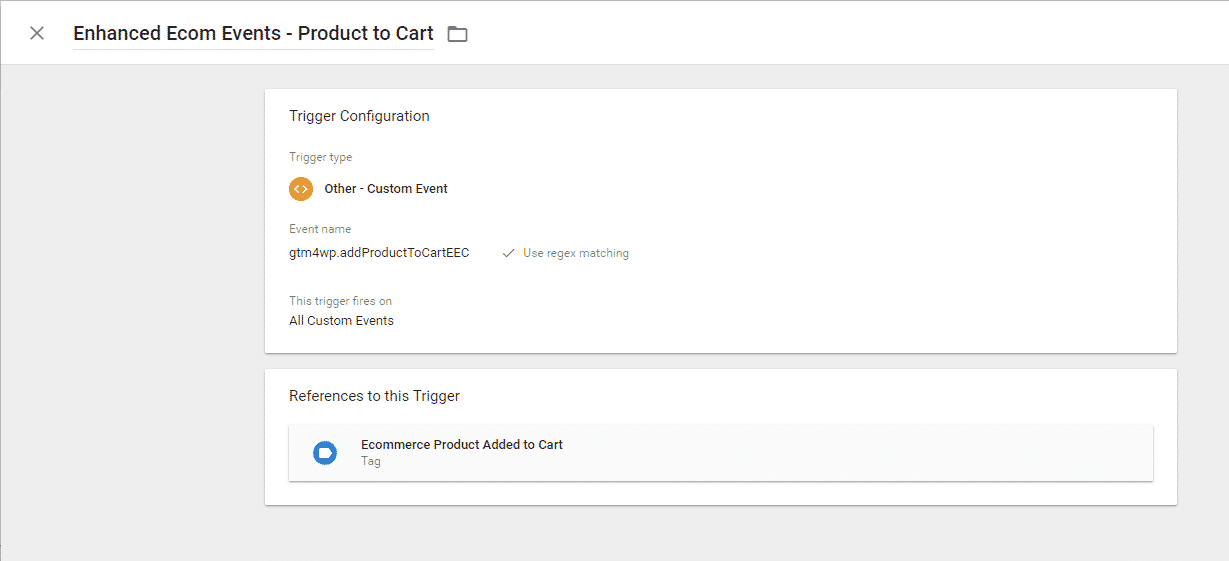
Set up your Trigger
Create a Google Tag Manager Trigger that will fire the Tag for a product item click.
- Create a new Trigger
- Give it a name you’ll easily identify its purpose with: Enhanced Ecom Events – Product to Cart
- Select the trigger type of Custom Event
- Add gtm4wp.addProductToCartEEC to the Event Name – this is the name created by the GTM4WP Plugin
- Here is the Remove Event Name: gtm4wp.removeFromCartEEC
- Check the Use regex matching box – important!
- We’ll fire this tag on All Custom Events
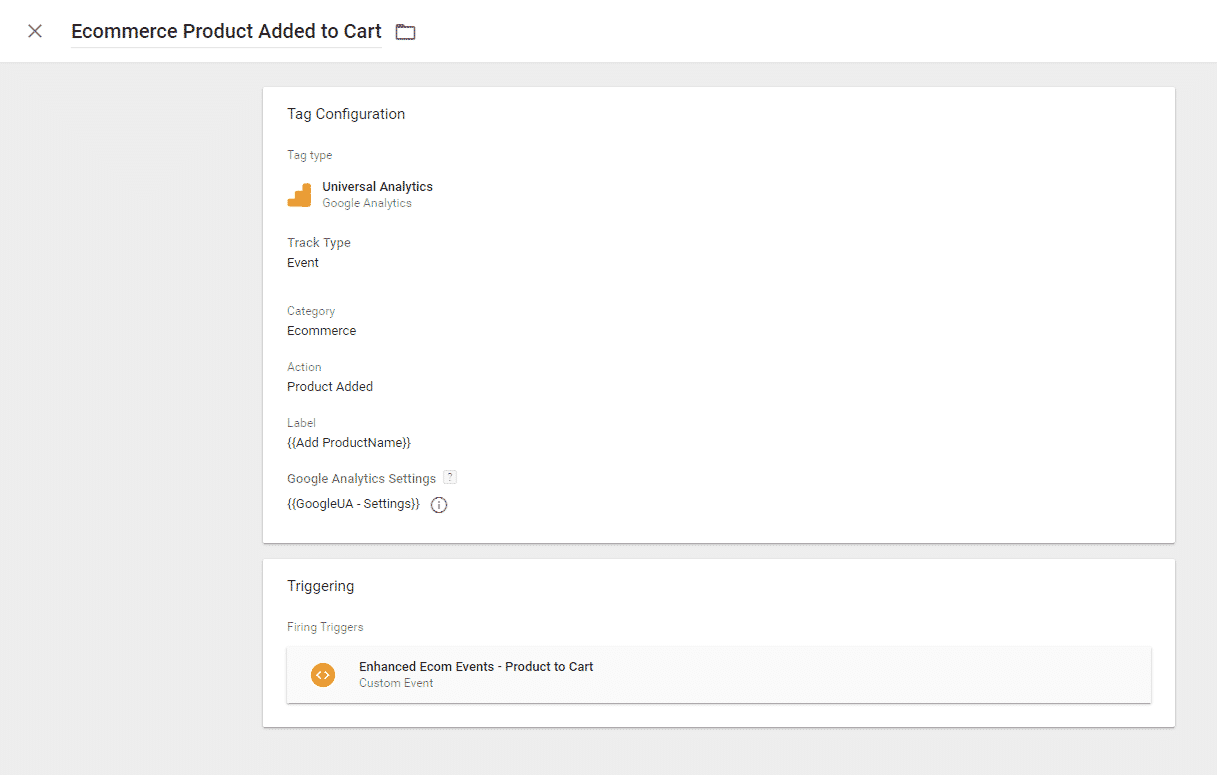
Set up your Tag
Create a Google Tag Manager Tag that will fire when the user adds or removes a product from their cart.
- Create a new Tag
- Give it a name you’ll easily identify: Ecommerce Product Added to Cart
- Use the Universal Analytics Tag type
- Assign the Track type as Event
- We’ll assign the categories of:
- Category: Ecommerce
- Action: Product Added
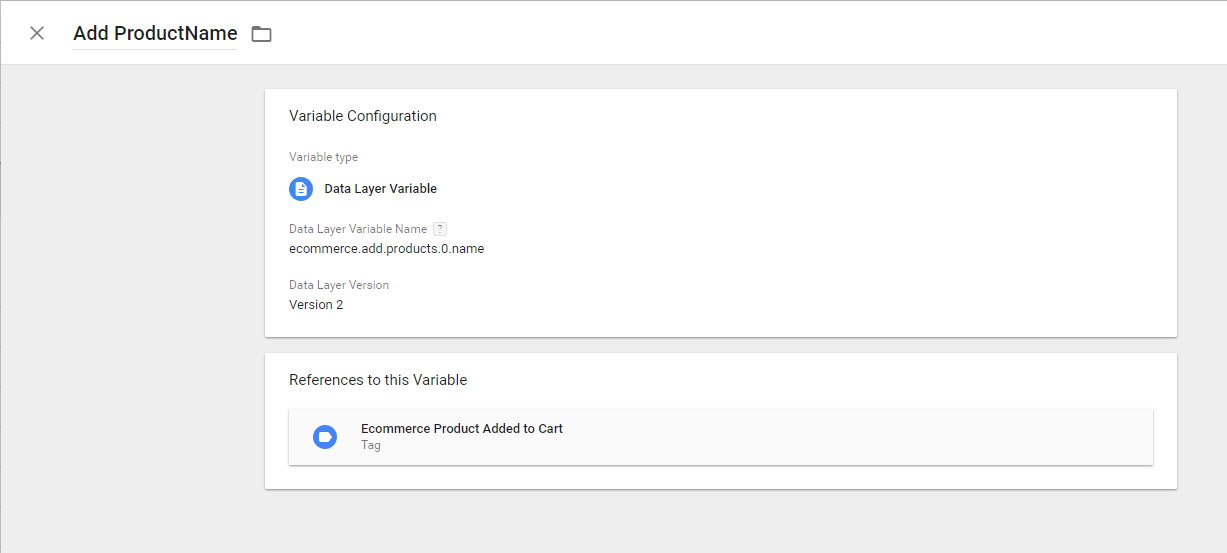
- Label: {{Add ProductName}} (a custom variable described below)
- GA Settings: Settings you’ve already created
- Note: these can be customized to suit your reporting needs
- Assign the corresponding Trigger: Enhanced Ecom Events – Product to Cart
- Save your tag, make sure your GTM Preview mode is on, and Refresh if necessary
- Navigate to your site and refresh your product page
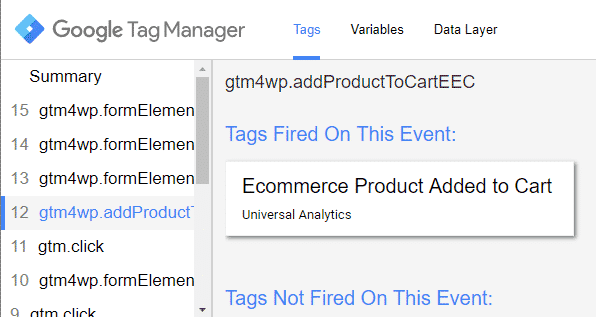
Checking Your Results in GTM Preview
Navigate to your website product page, and refresh it if necessary
- Confirm the GTM preview is working
- CTRL + Click (PC) or ⌘ + Click (Mac) a product on your site
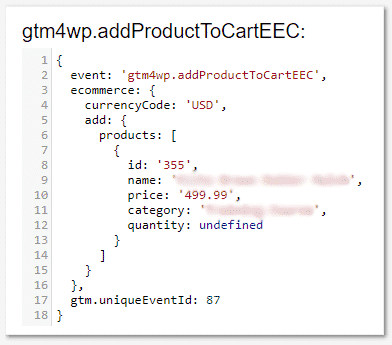
- You should see the gtm4wp.addProductToCartEEC event
- Click the event and you should see the Tag you created fire
- Click the Data Layer above to view the values that are produced (you’ll need this for the bonus step)
When setting up the Remove from Cart tag, first navigate to your Cart page. Then remove the item from your Cart in order for the gtm4wp.removeFromCartEEC event to occur. When the Tag set up process is complete, you should be able to see the tag fire when completing this action.
Bonus: Set up your Add/Remove to Cart Data Layer Variable for your Tag Label
To add a custom Label with the product name, or other variable, access the Data Layer in the Google Tag Manager preview. See Step 2 if you have any questions about the Data Layer names.
The value I am trying to access here lives in ecommerce > add > products > name. Products has the array, so I need to designate the position in that array using a numerical value. That is how I reached the name of ecommerce.add.products.0.name as my variable name.
Repeat this process in order to grab the values for Remove from Cart.
4) Setting up your Completed Order Event
This Tag will allows you determine when a user has completed the order. First, find out the exact item name of their purchase and the value of the transaction so you can use that information in Google Analytics.
Set up your Trigger
Create a Google Tag Manager Trigger that will fire the Tag for a product item click.
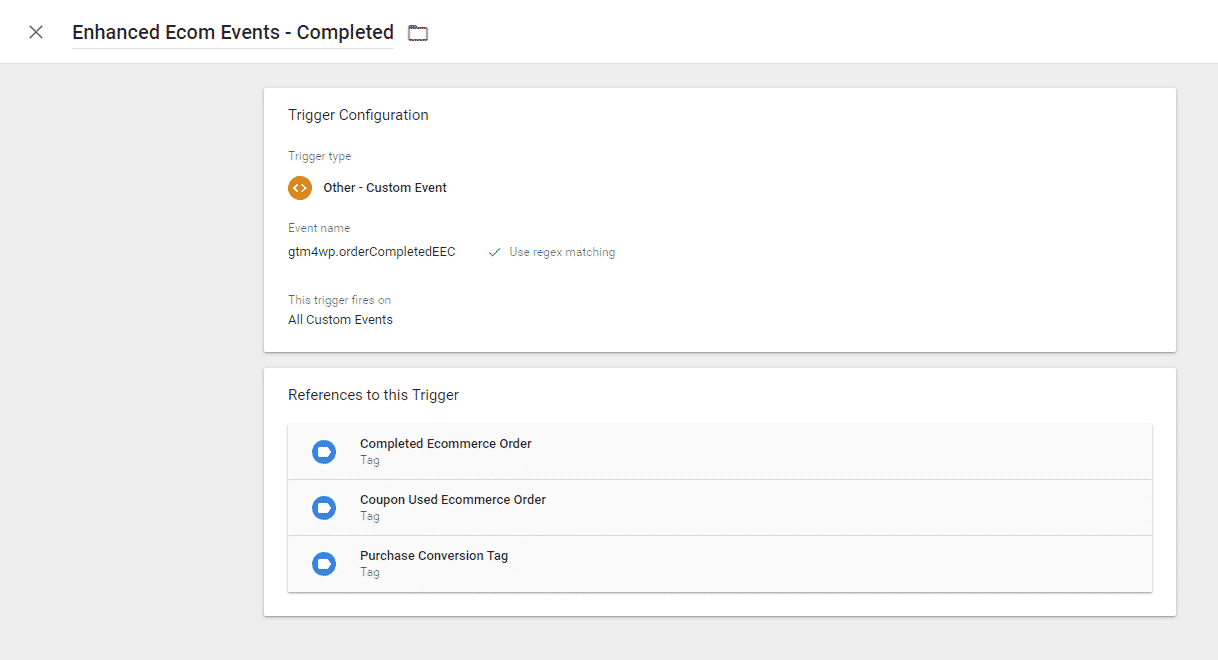
- Create a new Trigger
- Give it a name you’ll easily identify its purpose with: Enhanced Ecom Events – Completed
- Select the trigger type of Custom Event
- Add gtm4wp.orderCompletedEEC to the Event Name – this is the name created by the GTM4WP Plugin
- Here is the Remove Event Name: gtm4wp.orderCompletedEEC
- Check the Use regex matching box – important!
- We’ll fire this tag on All Custom Events
Set up your Tag
Create a Google Tag Manager Tag that will fire when the user completes a transaction.
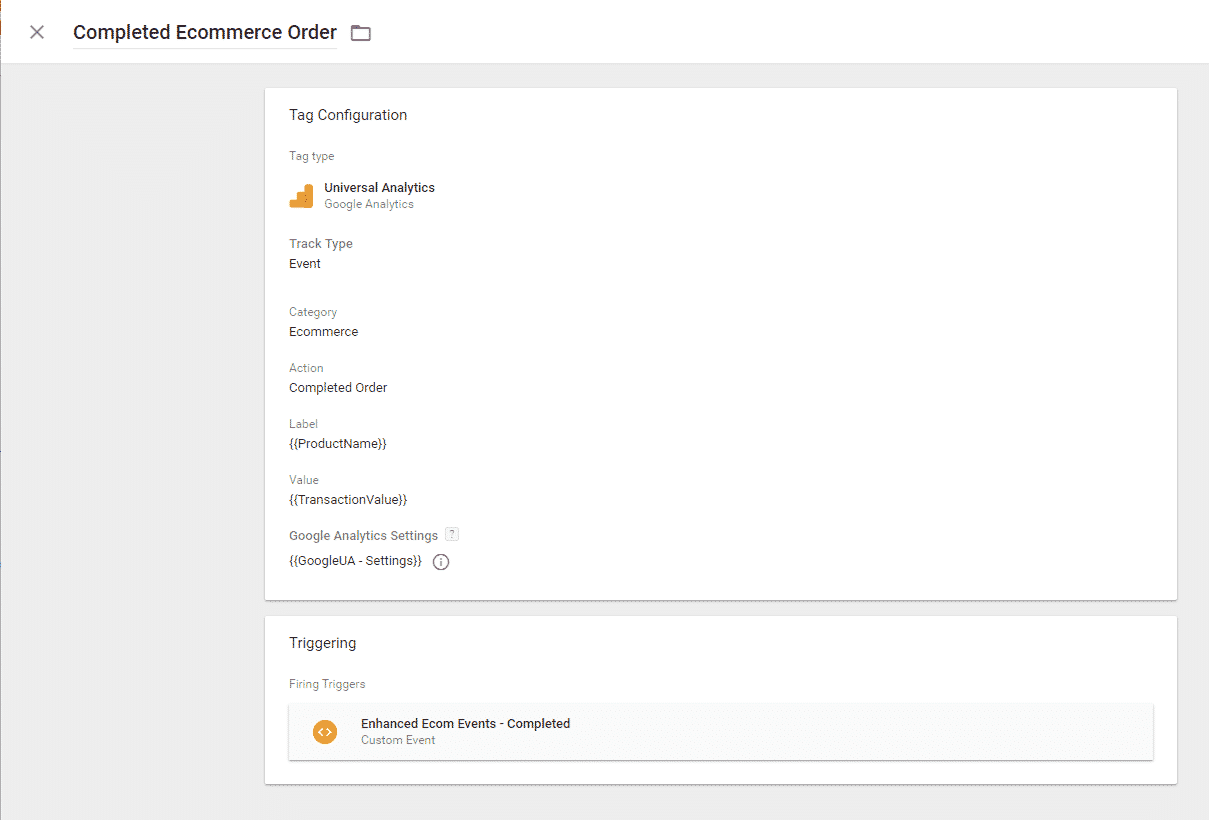
- Create a new Tag
- Give it a name you’ll easily identify: Completed Ecommerce Order
- Use the Universal Analytics Tag type
- Assign the Track type as Event
- We’ll assign the categories of:
- Category: Ecommerce
- Action: Completed Order
- Label: {{ProductName}} (a custom variable described below)
- Value: {{TransactionValue}} (another custom variable)
- GA Settings: Settings you’ve already created
- Note: these can be customized to suit your reporting needs
- Assign the corresponding Trigger: Enhanced Ecom Events – Completed
- Save your tag, make sure your GTM Preview mode is on, and Refresh if necessary
- Navigate to your site and complete a transaction
Checking Your Results in GTM Preview
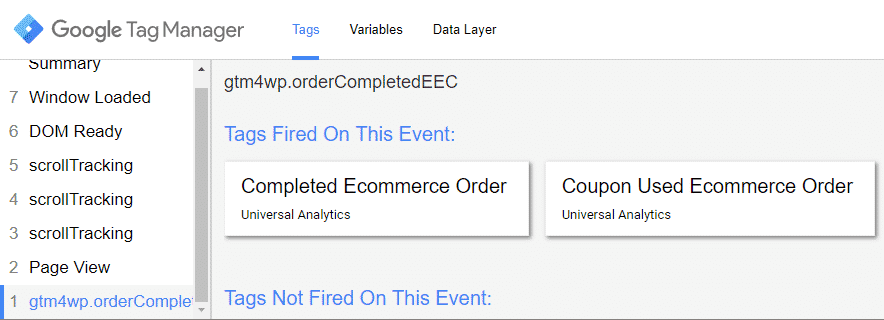
You’ll need to complete a transaction for this Tag to fire
- You should see the gtm4wp.orderCompletedEEC event listed first in your GTM preview
- Click the event and you should see the Tag you created fire
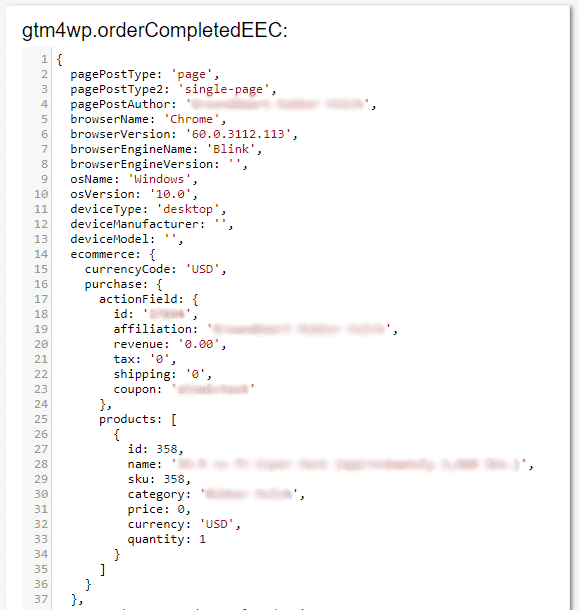
- Click the Data Layer above to view the values that are produced (you’ll need this for the bonus step)
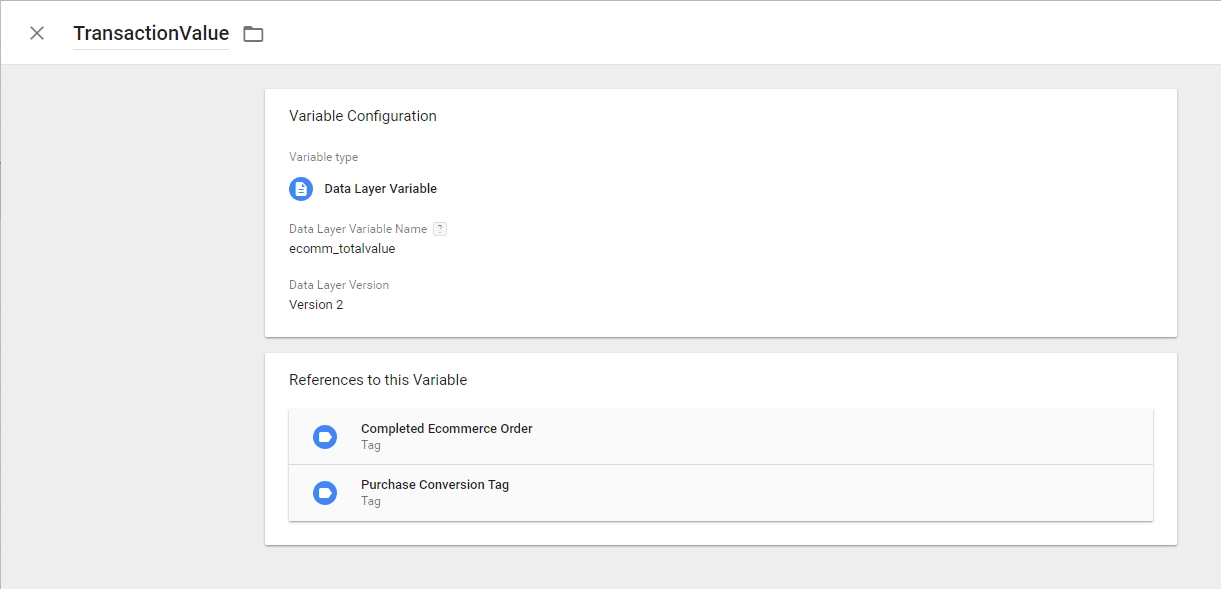
Bonus: Set up your Transaction Value Data Layer Variable for your Tag Value
Determine whether you want to include this piece of data or not; but if you would like to bring in the value of the transaction, the Data Layer value is easier to find. Scroll through the available values and by now you should be able to determine which one to use and how to target it.
In my case, I simplified the targeting by just using the ecomm_totalvalue value.
5) Setting up your Coupon Used Event
To pull coupon data into Google Analytics, we need to assign a custom Tag and Variables. You could probably include this data in the Tag you set up in step 4, but to keep the data neat, I’ve opted to set up a second tag that will also fire on the Completed event.
Set up your Tag
Create a Google Tag Manager Tag that will fire when the user completes a transaction. It will also gather the coupon used and the order ID so that we can see the results in Analytics
- Create a new Tag
- Give it a name you’ll easily identify: Coupon Used Ecommerce Order
- Use the Universal Analytics Tag type
- Assign the Track type as Event
- We’ll assign the categories of:
- Category: Ecommerce
- Action: Coupon Used
- Label: {{ProductCoupon}},{{PurchaseID}} (a custom variable described below)
- GA Settings: Settings you’ve already created
- Note: these can be customized to suit your reporting needs
- Assign the corresponding Trigger: Enhanced Ecom Events – Completed
- Save your tag, make sure your GTM Preview mode is on, and Refresh if necessary
- Navigate to your site and complete a transaction using a coupon that you have set up
Checking Your Results in GTM Preview
You’ll need to complete a transaction for this Tag to fire
- You should see the gtm4wp.orderCompletedEEC event listed first in the GTM preview
- Click the event and you should see the Tag you created fire
- Click the Data Layer above to view the values that are produced (you’ll need this for the coupon and order ID)
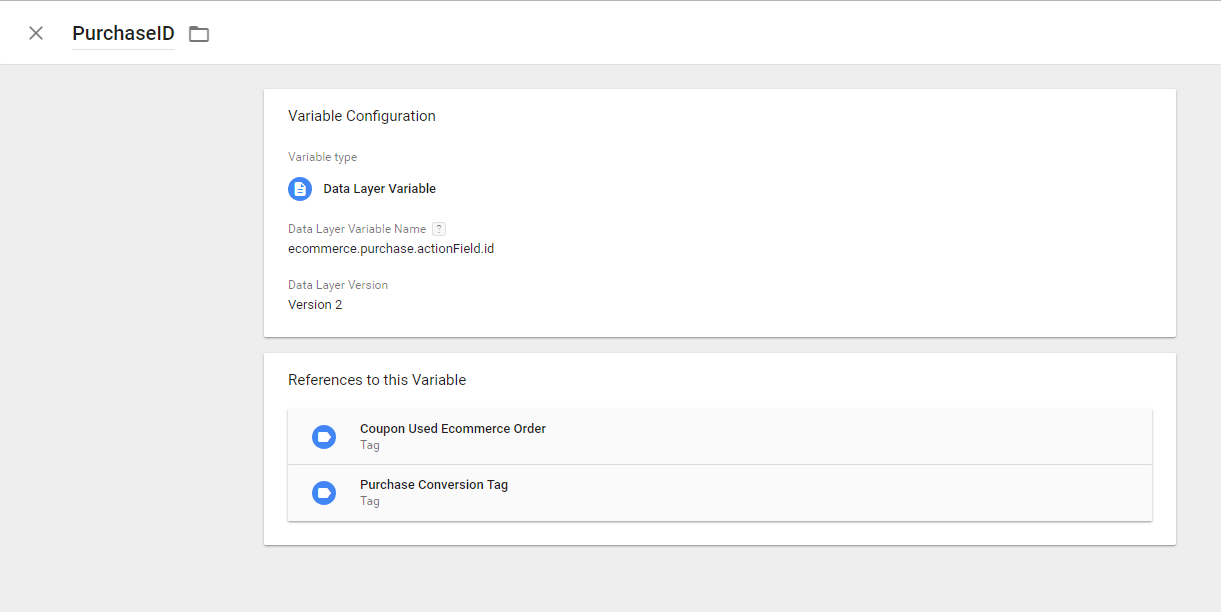
Bonus: Set up your Coupon/Order ID Data Layer Variable for your Tag Value
Using the same process as the other custom variables, you’ll need to find the Data Layer values that are used for the coupon name and the order ID.
They will both live in the same array in ecommerce > purchase > actionField > id/coupon. Use the name ecommerce.purchase.actionField.coupon or ecommerce.purchase.actionField.id for your Variable.
You might be trying to figure out where the 0 is supposed to go. Take special note here; the values inside of actionField do not live inside of an array like our previous values have. #BeenThereDoneThat
Tie it Together
Now that you’ve successfully set up your tracking events, the last step you’ll need to complete is verification in Google Analytics. You can perform this step during the earlier set up, but completing it at the end will work too.
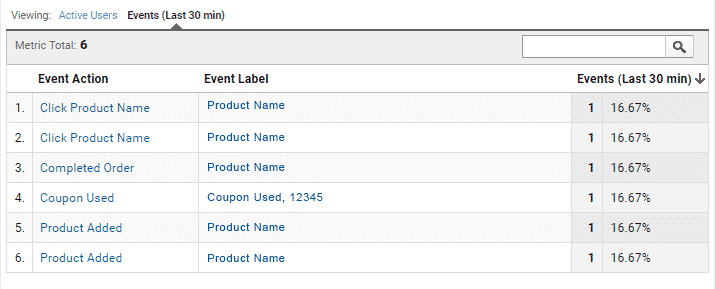
Using your All Website Data view (because you should have a view that excludes your IP address) go into the Real Time > Events report. In there, you should see your testing of the events in the Active Users. If not, then choose the Events (Last 30 minutes) view and they should be there. You can perform your events and see them in real time here too.
If you don’t see any of your events then check your Google Analytics Settings Variable in GTM. Something isn’t firing correctly.
Don’t you feel awesome?
Now that you’ve completed this epic journey, feel free to let me know just how it went for you. Could I have done something differently, did you try something else cool? Let me know in the comments below, or send me a tweet – @BinghamForReal
If you’ve come across this post because you’re a rockstar business owner AND you’re trying to run all of your digital marketing, feel free to reach out to Atomic. We’re here to help you make a powerful digital marketing statement, while you concentrate on what you do best, running your business.
Need Specific Help?
Interested in a specific topic? Review the topics below to get the info, news, and tips you need!




































































![HubSpot Partner Day 2019 [Recap] 72 ADC partner day 1200x630 1](https://www.atomicdc.com/wp-content/uploads/2019/09/ADC-partner-day-1200x630-1.jpg)



![30 Awesome HubSpot Tools That Won’t Cost You a Dime [Free Inbound Marketing Tools] 76 30 hubspot tools that won't cost you a dime](https://www.atomicdc.com/wp-content/uploads/2019/06/ADC-30-hubspot-tools.jpg)